Mi az a Cumulative Layout Shift (CLS)?
A Cumulative Layout Shift (magyarul Elrendezés összmozgása) a weboldal vizuális stabilitását méri, azaz azt, hogy mennyire mozognak el az oldalon lévő elemek. Leggyakrabban ez olyan oldalaknál fellépő probléma, akik sok hirdetést jelenítenek meg az oldalon, és emiatt a hirdetés betöltődését követően elmozognak az elemek az oldalon.
A Cumulative Layout Shift egy a három Alapvető Webes Vitals-mutató közül, amik a Google számára meghatározott módon mérik a weboldalon tapaszalt felhasználói élményét valós felhasználói adatok alapján.
Cumulative Layout Shift mérése és célérték
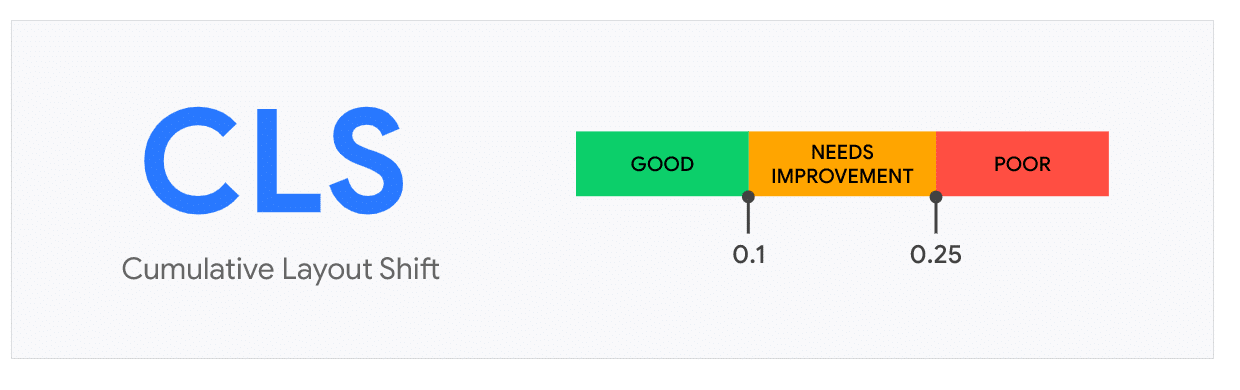
A Cumulative Layout Shift az a Core Web Vitals mutató, ami nem feltétlenül az oldal betöltődési sebességével, gyorsaságával kapcsolatos, de ugyanúgy van egy metódus, ami révén a Google a Chrome felhasználói adatai alapján méri, és a kellő organikus forgalmat kapó oldalakat három kategóriára osztja:
Amennyiben ’Jó’ értéket szeretnénk elérni, akkor ahogy látható a CLS mutatónknak 0,1 alatt kell lennie. 0,25 felett viszont komoly problémák vannak az adott oldalon, és mindenképp érdemes akár egy fejlesztő segítségével feltárni, hogy mi okozza a Cumulative Layout Shift mutatóval leírt rossz teljesítményt.
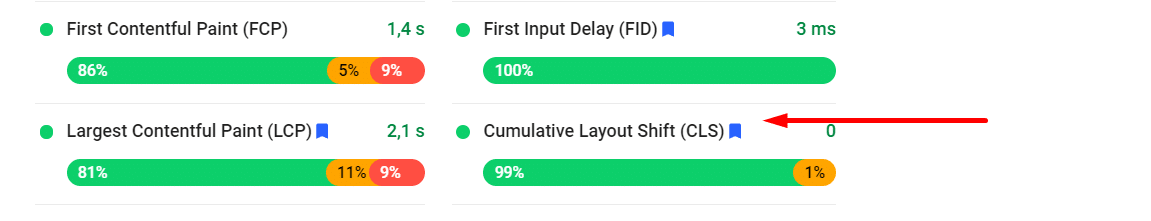
Mint a többi Core Web Vitals mutató esetén, a Google Search Console-ban itt is információt kaphatunk arról, hogy mely oldalaink hogyan teljesítenek Cumulative Layout Shift szempontjából. Hogy a Google tudja ezt a Core Web Vitals mutatót riportálni, egy meghatározott számú organikus látogatóra van szüksége.
Amennyiben nem kap az oldalunk még elegendő forgalmat, vagy a mostani állapot szerint szeretnénk tesztelni, hogy hogyan teljesítünk egy oldal esetén az Elrendezés Összmozgása Core Web Vitals mutató szempontjából, akkor használhatjuk a Google Page Speed Insights-ot is, ami megmondja, hogy hogyan teljesít az oldalunk a CLS szempontjából.
Miért fontos az Elrendezés összmozgása Core Web Vitals mutató?
Két okból is fontos, hogy a Cumulative Layout Shift mutatón jó értéket érjünk el, és ne mozogjanak el a tartalmak az oldalainkon.
Egyrészt, a CLS ugye a Core Web Vitals része, ami 2021. júniusa óta egy Google által megerősített rangsorolási tényezó. Azaz ha jól szerepel az oldalunk Core Web Vitals szempontból (aminek az egyik fontos része a CLS), akkor jobb esélyeink lesznek arra, hogy az általunk fontosnak tartott kulcsszavakra jól szerepeljünk a Google organikus találati rangsorában. (nagyon egyszerűen fogalmazva, segíti a SEOt.)
Másrészt, tényleg nem egy jó felhasználói élmény az, amikor valamire szeretnénk kattintani, de a tartalom elmozog, és emiatt véletlenül egy hirdetésre kattintunk. Ha ez gyakran megtörténik, nagyobb a valószínűsége, hogy a felhasználó idő előtt elhagyja a weboldalunkat anékül, hogy az általunk fontosnak tartott konverziót végrehajtsa.
Cumulative Layout Shift javítása
A Cumulative Layout Shift rossz teljesítménye esetén azt kell megvizsgálni, hogy az egyes elemek (képek, videó, hirdetések) dimenzióértékei megfelelően vannak-e definiálva. Amennyiben ez elmaradt, gyakran ez okozza az oldal betöltődésekor és utána tapasztalható elmozgásokat.
Hogy technikailag hogyan lehet ezt kiküszöbölni, részletesebb technikai leírás olvasható ezen az oldalon (angolul): https://web.dev/optimize-cls/
Cumulative Layout Shift magyarul
A Cumulative Layout Shift Alapvető Webes Vitals-mutató hivatalos magyar fordítása Elrendezés összmozgása.
Mi a rövidítése a Cumulative Layout Shift-nek?
A Cumulative Layout Shiftet gyakran rövidítik és használják az angol rövidítését a CLS-t.