Ahhoz, hogy a Google Tag Manager funkcióit használni tudjuk és hasznos marketing tag-eket tudjunk az oldalra bekötni, az első lépés, hogy a Google Tag Manager kódját, a Google Tag Manager fiók létrehozása után elhelyezzük az oldalunkon. A Google Tag Manager bekötése egy nem túl komplex folyamat, de azért lehet hibákat a kód elhelyezése során elkövetni, így az alábbi útmutatóban mutatjuk be, hogy mik A Google Tag Manager bekötésének, telepítésének, beállításainak lépései.
A cikkben az alábbi témákra térünk ki:
- Google Tag Manager (Google Címkekezelő) fiók létrehozása
- Google Tag Manager kód és tudnivalók
- A Google Tag Manager kód telepítése a weboldalunkra
- Google Címkekelő telepítése manuális módszerrel
- Google Tag Manager bekötése Plugin-ok használatával
- Ellenőrizzük, hogy a Google Tag Manager telepítve lett-e az oldalunkon
- A GTM bekötése utáni következő lépések
Amennyiben professzionális segítséget szeretnél kapni a Google Tag Manager telepítése vagy bizonyos marketing tag-ek bekötése kapcsán, akkor az alábbi oldalon tudod velünk a kapcsolatot felvenni.
Ha fogalmad sincs arról, hogy mi az a Google Tag Manager, akkor mindenképp olvasd el kezdőknek szóló cikkünket a Google Tag Manager használatáról.
Tartalomjegyzék
Google Tag Manager fiók és tároló létrehozása
Az első lépés, amit tennünk kell, hogy létrehozunk egy Google Tag Manager (magyarul Google Címkekezelő) fiókot, amihez egy Google account-ra lesz szükségünk.)
Ennek lépései az alábbiak:
- Nyissuk meg a https://tagmanager.google.com/ oldalt, és jelentkezzünk be abba a gmail-es fiókunkba, amivel majd használni szeretnénk a Google Tag Managert.
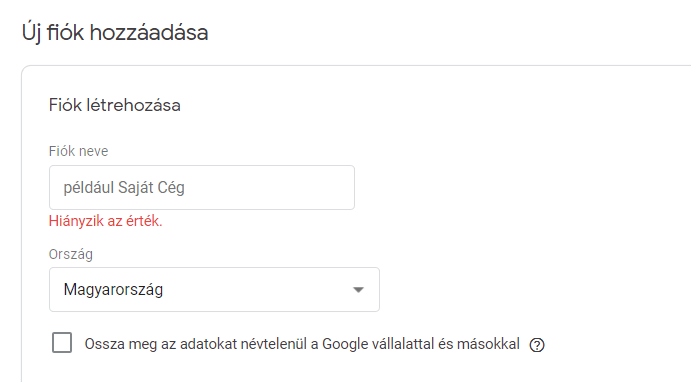
- Amint bejelentkeztünk, és még nem került Google Tag Manager fiók létrehozásra, akkor kattintsunk a ’Fiók létrehozása’ gombra. Az alábbi ablak fog minket fogadni:
- Elsőként meg kell adnunk egy fiók nevet, itt a cég neve, vagy a brandünk neve javasolt. Országként választhatjuk Magyarországot
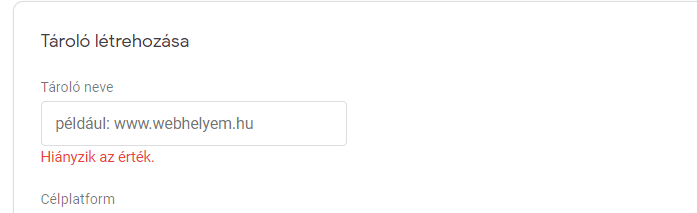
- Második lépés, hogy egy tárolót hozzunk létre. A Google Tag Manager tároló (angolul Google Tag Manager container) alá általában egy weboldal, vagy mobilalkalmazás tartozik. Tehát ha van egy brandünk, és annak több weboldala van, akkor egy Tag Manager fiókot hozzunk létre a cégünknek, de majd külön tárolót (containert) az egyes weboldalaknak.
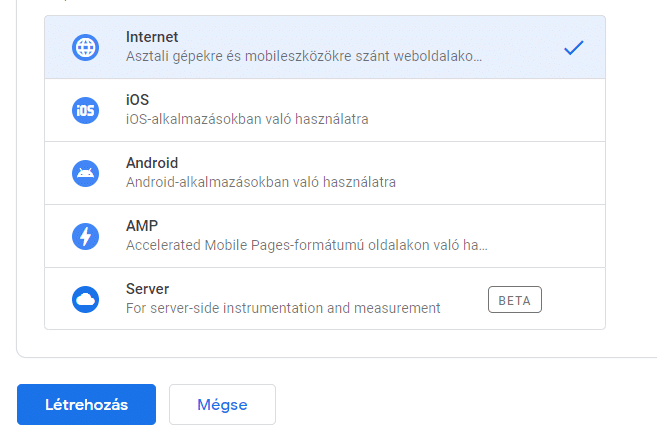
A táróló nevének használjuk a honlapunk címét, a célplatformnak, meg általában az ’Internet’ lesz a jó választás, ha nem app-nak akarunk tárolót létrehozni.
- Ha ezzel megvagyunk, kattintsunk a ’Létrehozás’ gombra
- A Google feldob egy jó hosszú jogi szöveget GDPR-ról meg hasonlókról. Ezt nyugodtan fogadjuk el.
Amint a jogi szöveget elfogadtuk, a Google létrehozta számunkra a Google Tag Manager account-ot és containert, valamint azokat a kódrészleteket is egyből megjeleníti, amiket el kell helyeznünk a weboldalunk megfelelő részébe.
Google Tag Manager kód és tudnivalók
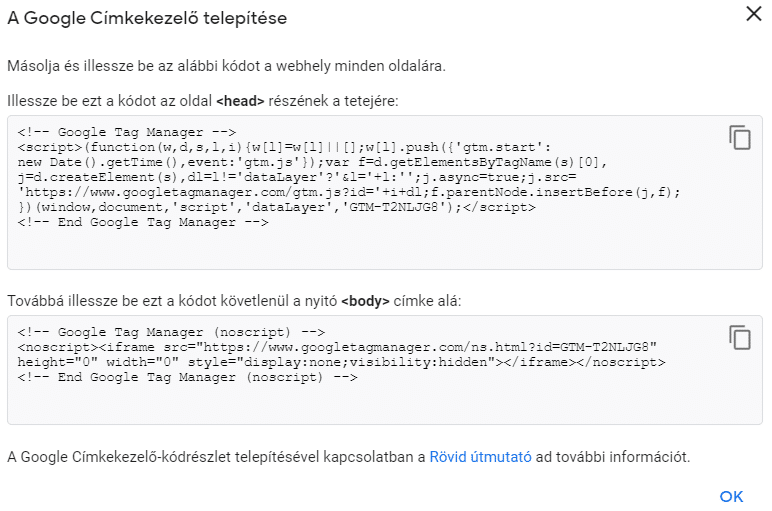
Amint tehát a GTM fiókot és tárolót létrehoztuk az alábbi ablak fog megjelenni:
Beszéljünk erről egy kicsit, mielőtt magáról a kód konkrét elhelyezéséről beszélnénk.
Két kódrészlet van, ennek az oka az, hogy a második alsó gyakorlatilag egy backup, és akkor van rá szükség, ha a böngésző, amit a felhasználó használ, nem támogatja a JavaSscriptet, ami azért ma már szinte nem létező kategória. De a biztonság kedvéért azért adjuk hozzá ezt a <noscript> kódrészletet is az oldal <body> részének tetejébe.
Az első kódrészlet, ami a feljebb van és a fontosabb, hiszen az esetek majdnem 100%-ában a Google Tag Managert ez fogja betölteni az oldalon. Úgynevezett aszinkronikus módon, azaz az oldal betöltésével párhuzamosan töltődik be a Google Tag Manager, így nem lassítja az oldal betöltését. Ezt a kódrészletet pedig a weboldal <head> részébe kell elhelyezni, ahogy a következő fejezetekben bemutatjuk.
Google Tag Manager bekötése a weboldalra
Alapvetően kétfajta módszer van arra, ha a Google Tag Manager telepítését akarjuk elvégezni. A sima manuális módszer, amikor a weboldal tényleges kódjába elhelyezzük a Google Tag Manager fenti tároló kódjait.
A másik módszer pedig akkor működhet, ha valamilyen CMS-t vagy blogmotort használunk, és egy speciális plugin segítségével helyezzük el a kódrészleteket a weboldal megfelelő részében. Ha van erre lehetőség, az egyszerűsége miatt mindenképp ezt a módszert javasoljuk.
Röviden mindkét módszert most bemutatjuk.
Google Tag Manager telepítése manuális módon
Amennyiben dolgozunk a weboldal kapcsán egy fejlesztővel, akkor küldjük el neki a fenti két kódrészletet azzal az utasítással, hogy helyezze el azokat a weboldal megfelelő részeibe. Fontos, hogy természetesen bármilyen oldalt tölt be az oldalon a látogató, a GTM-nek minden egyes alkalommal be kell töltődnie.
Ha nincsen fejlesztőnk, de hozzáférünk az oldal kódjához, akkor természetesen a legegyszerűbb az, ha mi helyezzük el a GTM kódot az oldal head és body részébe. Sokszor itt sem kell a tényleges kódba belenyúlni, hanem erre is vannak plugin-ok, pl. WordPress esetében az Insert Headers and Footers plugin, aminek segítségével a weboldalunk head és body részébe kódrészleteket helyezhetünk el.
Még egyszer, akkor részletesen így néz ki a Google Tag Manager kódjának elhelyezése:
- Amennyiben most hoztuk létre a Tag Manager fiókot, akkor a feljebb lévő kódrészletet, ami a script-es kódot tartalmazza, másoljuk ki.
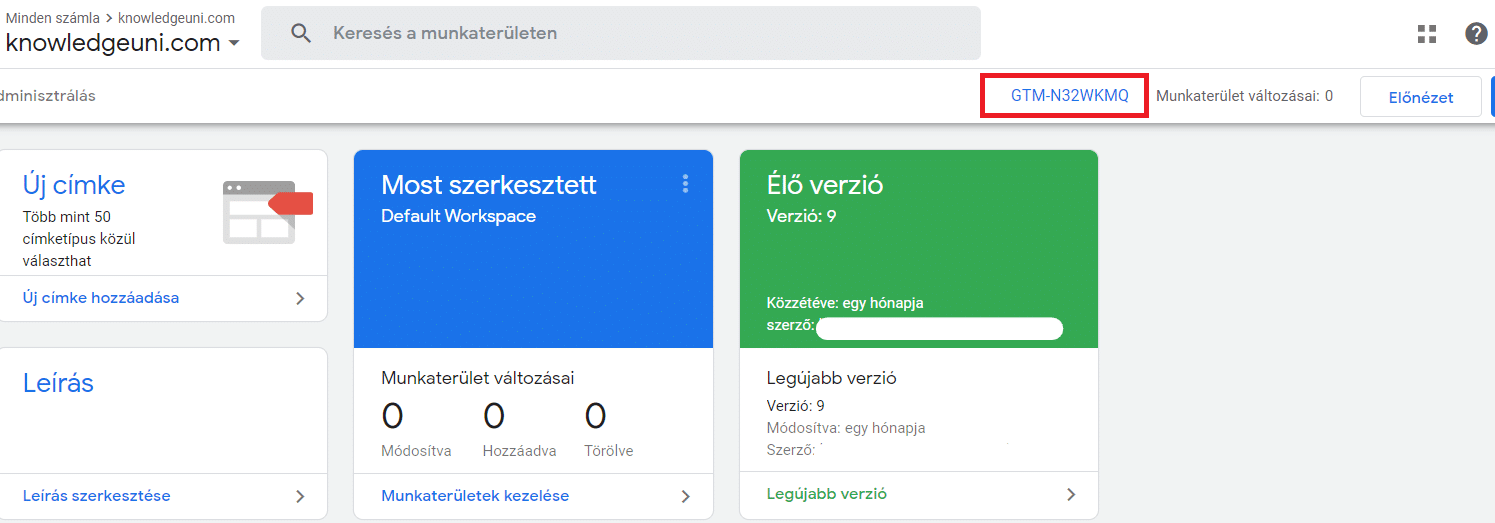
Amennyiben már valaki létrehozta a fiókot, akkor a kódrészletet egyszerűen előhívhatjuk, ha a Google Tag Manager kezelőfelületünk jobb felső részében lévő Container ID-re kattintunk, ami úgy kezdődik, hogy GTM-XXXXXX.
Így ismét megjelenik a két code snippet, amit majd be kell az oldalra másolnunk.
- Nyissuk meg azt a fájlt, vagy oldalt, ahol az oldal head részébe tudunk kódot beilleszteni, és másoljuk be a másolt GTM kódot valahova a head-be. Minél feljebb helyezzük, annál jobb, hiszen annál gyorsabban fog a Tag Manager az oldalon betöltődni, és így annál nagyobb az esélye, hogy a GTM segítségével implementált marketing kódok (pl. FB Pixel, Google Analytics) is megfelelőn lefut az oldalon.
- Majd fogjuk meg a no-script részletét a GTM-kódnak, (ami alul van a Tag Manageres pop-up ablakban), és másoljuk be a <head> tag után rögtön.
Ne felejtsük el a módosítás után a weboldal kódját elmenteni, hogy a Google Tag Manager kód mindenképp felmentődön az oldalra.
Google Tag Manager kód elhelyezése pluginnal
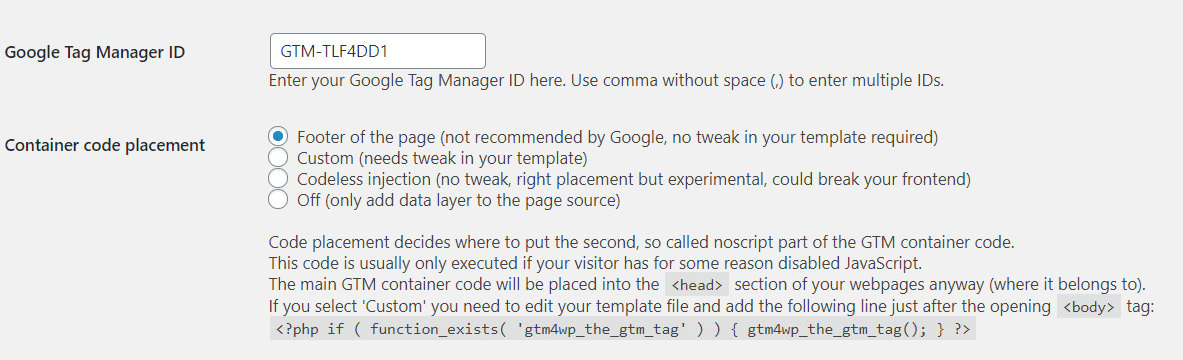
Ha valamilyen népszerű CMS-t (content management system-et), blogmotort használunk (Wix, WordPress, Squarespace, stb.), akkor jó esetben sokszor elég csak megadnunk a már említett Tárolóazonosítót (Contatainer ID-t), ami már az említett jobb felső sarokban található meg, és minden GTM container esetén egyedi azonosító, ami a GTM-XXXXX alakban néz ki.
Mivel Magyarországon is a legtöbben a WordPress-t használják, egy külön cikkben bemutatjuk, hogy hogyan kell lépésről lépésre a Google Tag Managert WordPress weboldallal összekapcsolni.
Google Tag Manager kód beillesztésének ellenőrzése
Amint elhelyeztük vagy valakinek a segítségével elhelyeztettük a kódot a weboldalon, akkor mielőtt a Google Analytics-et telepítenénk a Google Tag Managerrel segítségével, érdemes azt ellenőrizni, hogy a Google Tag Managert hiba nélkül kötöttük-e be a weboldalunkra.
Az ellenőrzés előtt publikáljuk a létrehozott Tag Manager fiókunk új containerjét. Nem baj, ha üres a container, azaz még semmilyen tag-et nem hoztunk létre. Ki kell engednünk így is az oldalra, hogy ne dobjon hibát ellenőrzéskor. A Google Tag Manager tároló publikálásához, csak az alábbit kell tenni:
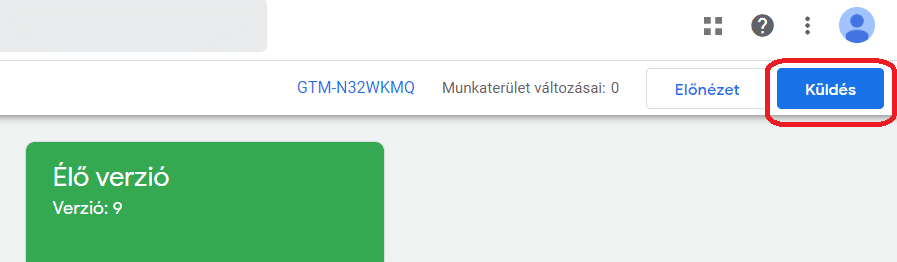
- Kattintsunk a képernyő jobb felső sarkában lévő ‘Küldés’ gombra.
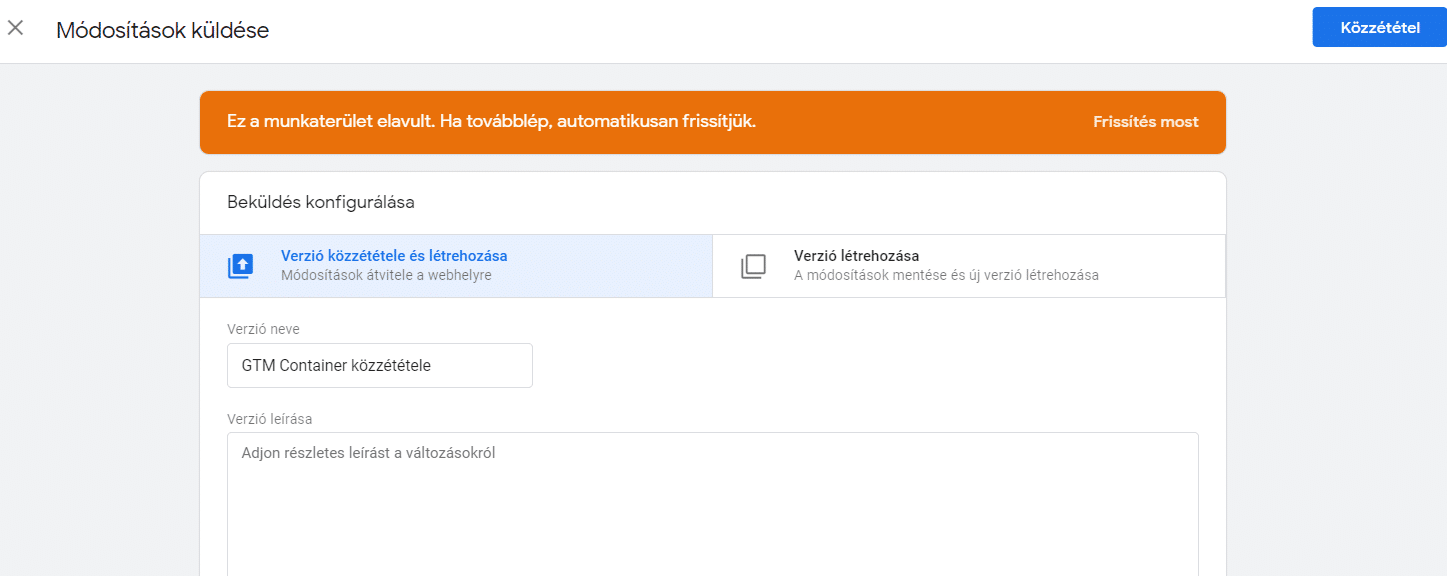
- Adjunk a verziónknak valami nevet, majd kattintsunk a jobb felső sarokban lévő ‘Közzététel’ gombra
Miután a Google Tag Manager containert publikáltuk, most már tényleg lehet a telepítést ellenőrízni.
Erre két egyszerű megoldást szeretnék mutatni.
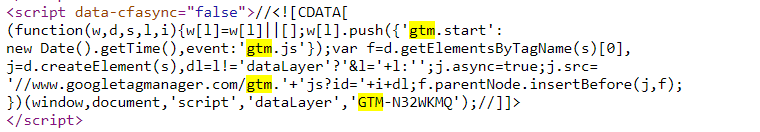
A legegyszerűbb talán az, ha megnyitjuk a weboldalunkat, majd nyomunk egy CTRL+U billentyűkombinációt, ami megnyitja az oldal forráskódját. Itt pedig egy CTRL+F (vagy command+F Mac-en) segítségév keressünk rá arra, hogy ’gtm’. Ha a Tag Manager kód el lett helyezve az oldalon, akkor itt látni fogjuk:
Ez még nem feltétlenül jelenti azt, hogy a GTM tökéletesen működik is, de azt láthatjuk legalább, hogy a kódba elmentésre került a Google Tag Manager kód snippet-je.
Eggyel profibb megoldás, ha egy Google Chrome kiegészítőt, pontosabban Google Tag Assistant segítségével nézzük meg, hogy látja-e a Google Tag Managert az oldalon és az megfelelően van az oldalon elhelyezve.
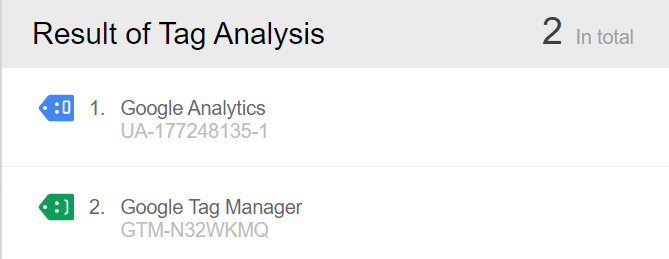
Telepítsük a kiegészítőt, nyissuk meg a weboldalt, kattintsunk a kiegészítő ikon-jára, majd kapcsoljuk be a kiegészítőt az ’Enable’ gombra kattintva. Ahogy az oldalon böngészünk, oldalakat töltünk be, a kiegészítő jelzi, hogy milyen Google marketing termékek tag-jeit (Analytics, GTM, Google Ads) ismer fel és azzal vannak-e implementációs problémák.
Ha a Google Tag Manager megfelelően lett bekötve az oldalra, akkor egyrészt kell Google Tag Manager látnunk a felismert szoftvereknél, ha a Google Tag assistant ikonjára kattintunk, másrészt pedig zöld ikonnak kell megjelennie a Google Tag Manager neve mellett utalva arra, hogy megfelelően van az adott weboldalt a Google Címkekezelő telepítve.
Google Címkezelő bekötése utáni első lépések
Miután elhelyeztük a Google Tag Manager kódot a weboldalon, érdemes az első tag-ünket is létrehozni és publikálni az oldalra, hiszen a fenti ellenőrzés mellett, ez is egy jó tesztje annak, hogy megfelelően működik a Google Tag Managerünk.
A ROIHacks.hu-n bemutattuk a Google Analytics és a Facebook Pixel bekötésének módjait is, valamint a Google Analytics események (Event) tag-ek létrehozásáról is elolvasható is egy úmutató.
Amennyiben valamilyen marketing tag-et is elhelyezünk az oldalon Google Tag Manager segítségével, és az megfelelően rögzíti is az adatokat, akkor már teljesen biztosak lehetünk abban, hogy a Google Tag Manager telepítését vagy bekötését megfelelően hajtottuk végre az oldalon.