Mi az a Largest Contentful Paint?
A Largest Contenful Paint (Legnagyobb Vizuális Tartalomválasz) az egyik a három Core Web Vitals mutató közül és azt méri, hogy mennyi idő alatt tölt be az oldalon lévő legnagyobb vizuális tartalom.
Hogy az adott oldalon melyik a legnagyobb vizuális tartalom az mindig az adott oldaltól függ, lehet ez egy kép, videó, valamelyik címsor, de akár bekezdés is. Amennyiben futattunk egy Page Speed Insights elemzést az oldalra, akkor látni fogjuk, hogy melyik elem betöltésénél méri a Google az LCP-t.
Largest Contentful paint mérése és célérték
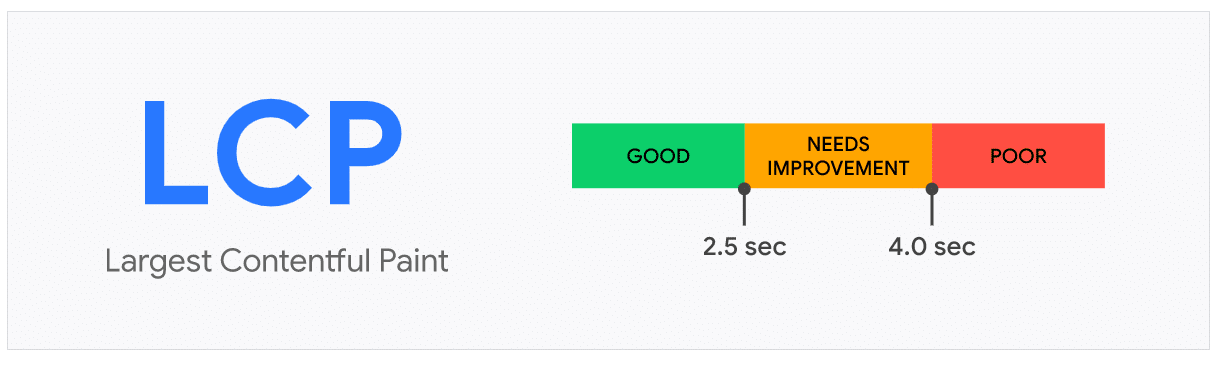
A Google meghatároz bizonyos értékeket, ami esetén az oldal LCP teljestíménye ’Rossznak’, ’Fejlesztendőnek’ vagy éppen ’Jónak’ számít.
Mint látható, a cél, hogy a Legnagyobb Vizuális Tartalomválasz 2,5 másodperc alatt legyen.
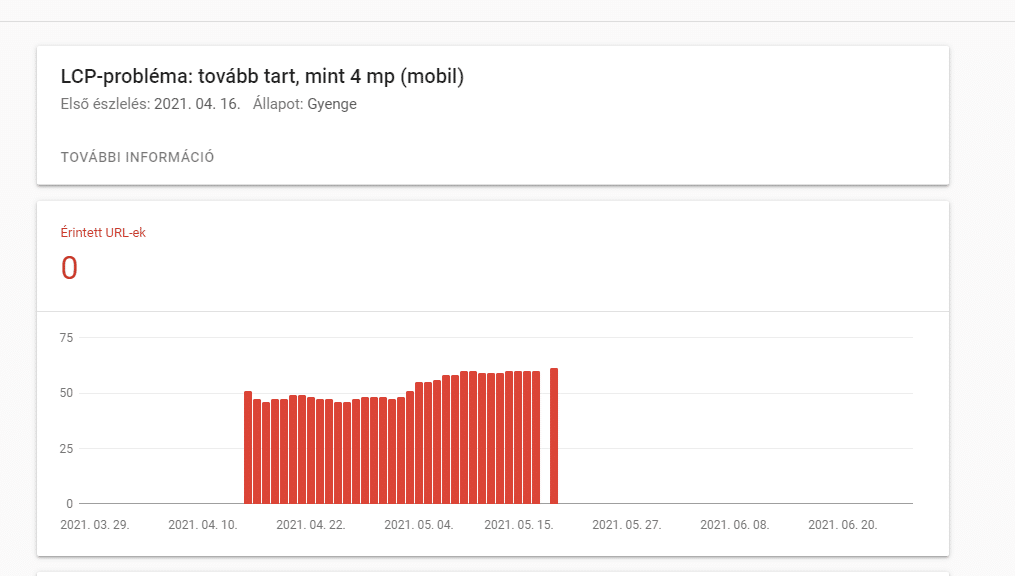
A Google a Chrome-ot használó valós felhasználói adatok alapján folyamatosan méri az LCP-t és ha elegendő organikus látogatottsága van egy oldalnak, akkor a Google Search Console-ban ezeket az átlagos értékeket meg is jeleníteni és jelzi, hogy melyek a rossz vagy éppen fejlesztendő oldalak LCP szempontjából.
Miért fontos az LCP?
Az Largest Contenful Paint (LCP) ahogy már említettük, része a Google Core Web Vitals metrikáknak, amik az oldal felhasználói élménnyel kapcsolatos teljesítményéről adnak információt a Google-nek.
2021 júniusától a Google az oldal Core Web Vitals mutatókkal leírt teljesítményét rangsorolási tényezőnek tekinti.
Így azért is fontos a feljebb említett ’Jó’ értéket elérni az LCP esetén is, mert segít, hogy így jobban szerepeljünk a Google organikus találati listáján, de emellett a felhasználói élményt is javítja egy gyors weboldal. Összességében, egy jó LCP teljesítmény segíteni fogja a SEO-nkat is.
Számos kutatás van arra vonatkozóan, hogy a jó felhasználói élményt nyújtó gyors weboldalak csökkentik a bounce rate-et, és növelik a weboldal átlagos konverziós rátáját.
Legnagyobb vizuális tartalomválasz javítása
Amennyiben sok oldalunk esetén nem ’Jó’ értéket érünk el az LCP metrikával, akkor érdemes megvizsgálni, hogy hogyan lehet javítani az oldal LCP-vel leírt teljesítményét. Itt amennyiben nem valamilyen CMS (pl. WordPress) alapú weboldalunk van, akkor fejlesztőkhöz kell fordulni, ha nekünk nincs technikai tudásunk.
Pár technika, amivel lehet javítani az oldal CLP leírt teljesítményét:
- Gyorsabb hosting szolgáltatóra váltás
- Caching implementálása az oldalon
- Nagy képek tömörítése feltöltés előtt vagy után
- Lazyloading technika implementálása a képekre és videókra
- CDN használata (különösen akkor ha a weboldal sok nemzetközi forgalmat kap)
- CSS minimalizálása
- Nem használt CSS törlése
- JavaScript fájlok minimalizálása
- Nem használt JS fájlok törlése
- Szükséges JS fájlok aszinkronikus betöltése
Amennyiben részletes magyarázatra vagy kíváncsi, akkor a Google hivatalos fejlesztői guide-ját ajánlom (angolul van):
Largest Contenful Paint magyarul
A Largest Contenful Paintnek a hivatalos magyar fordítása Legnagyobb Vizuális Tartalomválasz. Így fogjuk megtalálni a Google hivatalos riportjaiban, így például a Google Search Console Core Web Vitals riportfüle alatt is.
Mi a rövidítése a Larget Contenful Paintnek?
A Largest Contentful Paint angol rövidítése LCP.