Amennyiben szeretnénk megvizsgálni, hogy weboldalunk mennyire optimalizált technikai SEO szempontból, akkor a legjobb, ha egy teljeskörű technikai SEO auditot végzünk el az oldalon.
Noha a technikai SEO a keresőoptimalizálás az a területe, amitől a legtöbben tartanak, elég sok olyan pontja van, amihez egyáltalán nem kell nagy technikai tudás, és webfejlesztői tapasztalat nélkül egyszerű marketingesként is ellenőrizni tudjuk, és bizonyos esetekben mi magunk is javítani tudjuk a hibákat.
Ebben a cikkben egy technikai SEO audit során vizsgált legfontosabb pontokon, beállításokon megyünk végig, kiemelve azokat a kérdéses pontokat, amikre leginkább figyelni kell.
Annyit még megjegyeznék, hogy a cikkben bemutatott technikai SEO vizsgálódások egyes pontjai önmagukban külön cikket is érdemelnének, hogy részletesen ki tudjam fejteni a vele kapcsolatos tudnivalókat. Mivel ez csak egy általános áttekintés a technikai keresőoptimalizálás folyamatáról, ebben a cikkben a pontos implementációs részletekre nem fogok kitérni.
Tartalomjegyzék
Technikai SEO jelentése és jelentősége
Mielőtt konkrétan kitérnénk a technikai SEO audit során vizsgált beállításokra, a checklist elemeire, csak nagyon röviden pár szó arról, hogy mi is az a technikai keresőoptimalizálás és miért fontos.
A technikai SEO a keresőoptimalizálás azon eleme, mely a weboldal technikai szempontból történő optimalizálására terjed ki, és aminek az a célja, hogy a Google és egyéb keresőmotorok a webszájt oldalait könnyen fel tudják térképezni és indexelni.
Bizonyos technikai optimalizálások, amit egy technikai SEO audit keretében elvégzünk, az oldal rangsorolási képességére is kihatnak. Azonban a technikai SEO audit és javítások célja elsősorban az, hogy ne legyenek olyan technikai hibák, amik megakadályozzák azt, hogy amúgy az önmagukban rangosorolni képes oldalaink ne rangsoroljanak a keresési kifejezésekre.
Így sok esetben amennyiben a cikkben bemutatott technikai keresőoptimalizálás audit keretében fenntárt hibákat javítjuk, a weboldalunk rövid időn belül nagy mértékű növekedést tud elérni az organikus teljesítményében.
Technikai SEO audit pontjai
Amikor egy SEO audit keretében a technikai SEO beállításokat vizsgáljuk, több dolgot is nézni szoktunk, de az alábbi 10 kérdéses területet minden esetben kitérünk:
- Üzletileg fontos oldalak indexelve vannak?
- Sitemap (webhelytérkép) van-e az oldalon és be van-e küldve?
- Weboldal struktúra keresőmotorbarát?
- HTTPS használatának ellenőrzése
- HTTP át van-e irányítva HTTPS-re?
- Saját broken linkek javítása
- Tartalmilag értéktelen oldalak vizsgálata
- Duplikált tartalmak kezelése
- Weboldal sebesség vizsgálata
- Strukturált adatok beállításának ellenőrzése
1. A fontos oldalaink indexálva vannak?
Talán a legfontosabb pontja egy technikai SEO auditnak, hogy megnézzük azt, hogy a webszájt számára üzletileg fontos oldalak szerepelnek-e a Google indexében, és nem akadályozza valamilyen technikai SEO beállítás az oldalaink indexelését.
Ezt több módon meg lehet tenni, a legegyszerűbb talán a Google Search Console-ben megvizsgálni, hogy ténylegesen milyen oldalakat indexel a Google.
Ezt meg tudjuk nézni, ha a Search Console-ban, a baloldali menüsávban a Lefedettség riportra kattintunk.
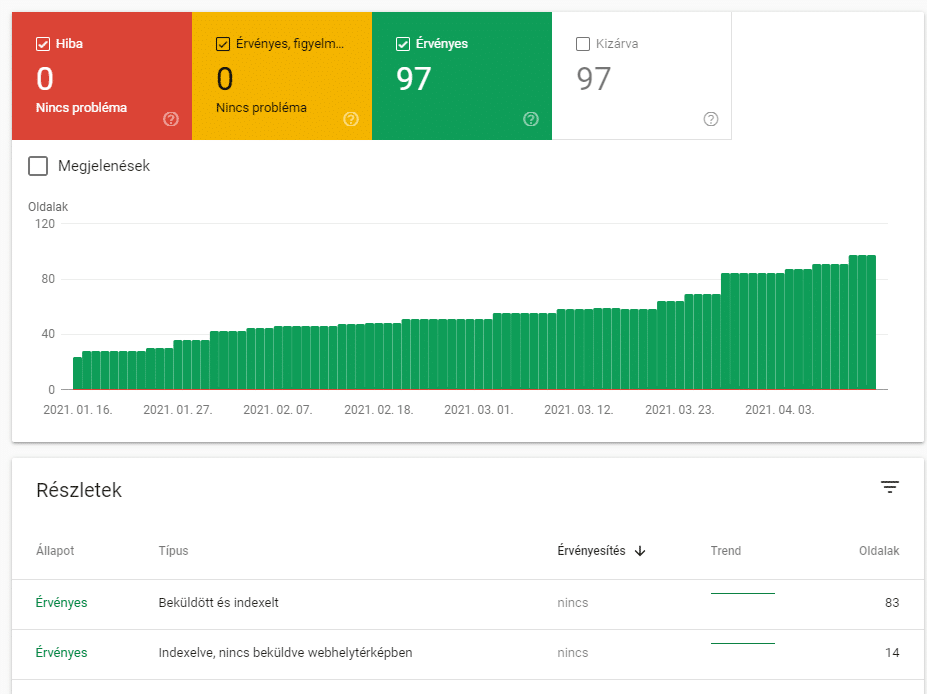
Itt pedig az érvényes oldalakra szűrjünk rá, és a Search Console meg fogja mutatni, hogy hány oldalt indexel jelenleg.
Ezekre az oldalakra rá is tudunk kattintani, így a GSC azt is megmutatja, hogy mik ezek az URL-ek, és mikor voltak legutoljára feltérképezve.
Ezt a listát már össze tudjuk vetni a teljes oldal listánkkal, így ki fogjuk tudni szűrni, hogy van-e olyan oldalunk, ami nem szerepel a Google indexében noha nekünk üzletileg fontos oldal.
Amennyiben megvan ezeknek az oldalnak a listája, akkor egy következő lépésben tudjuk megnézni, hogy az adott oldalak miért nem kerülnek indexelésre.
2. Sitemap (webhelytérkép) be van állítva Search Console-ban és Bing Webmasterben?
A fenti feltérképezési és indexelési problémák kiküszöbölésében segíthet, ha van egy jó sitemapünk.
Bár alapvetően a Google botjai elsősorban már nem a sitemap (magyar nevén webhelytérkép), hanem az oldaladon lévő belső (internal) linkek segítségével fedezik fel az új oldalakat. Viszont ártani nem árt, ha van egy sitemapünk, ami biztonsági megoldásként nyújt segítséget abban, hogy a Google minél hamarabb crawlolja és indexelje az új vagy frissített oldalainkat.
Ráadásul a legtöbb tartalomkezelő rendszer alapból készít ilyet, vagy a megfelelő ingyenes SEO plugin is elkészíti és automatikusan frissíti a sitemap-et az új oldalakkal.
Nekünk csak annyi dolgunk van vele, hogy amikor először a sitemap-et létrehozzuk, akkor a Google Search Console-ba, meg a Bing Webmasterbe beállítjuk ennek a sitemap-nak az URL-jét.
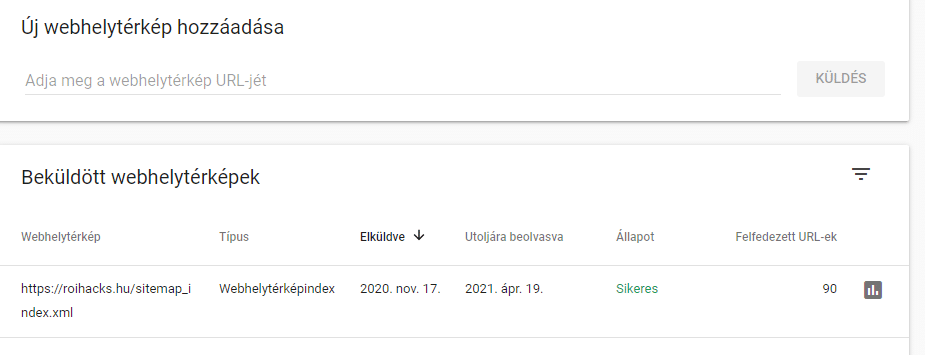
A Google Search Console-ban ez egyszerűen megtehető, ha a baloldali menüsávban a ’Webhelytérképek’-ra kattintunk, majd ide bemásoljuk a site map URL-jét, ha nem látjuk már a ’Beküldött webhelytérkép’ helyén a sitemapünket.
3. Weboldal struktúra vizsgálata
Szintén fontos szerepe van technikai SEO szempontból a weboldal struktúrájának. Ugyanis egy jól szervezett, nem túlságosan mély weboldalstruktúra segíti a keresőmotorokat, hogy a weboldalt könnyen feltérképezzék és indexeljék.
Főleg nagy oldalszámmal rendelkező webáruházaknál érdemes kerülni, hogy nagyon mély legyen a weboldal struktúra. A mély weboldal struktúra azt jelenti, hogy 4-nél több belső link kell ahhoz, hogy az adott oldalra a Google botjai eljussanak.
Szintén a jó weboldal struktúra jellemzője az „árva” (ophan) oldalak hiánya. Ilyen árva oldal minden olyan oldal, amire egy belső link sem mutat az oldalon.
Ebben az esetben a Google crawlerjei sem fogják jó eséllyel felfedezni az oldalt, így előfordulhat, hogy az oldal indexelésre sem kerül. Ez ugyan orvosolható indexelési kérelemmel Search Console-on keresztül, de nagyobb probléma, hogy így a többi oldala linkereje sem fog eljutni erre az oldalra, így sokkal kisebb valószínűséggel fog ez az oldal rankelni.
4. HTTPS használatának ellenőrzése, SSL beállítása
A https a http protokol enkriptált változata, és arra szolgál, hogy a böngésző és a szerver közötti kommunikációt védje a támadásoktól. Azaz a https biztosítja, hogy az olyan felhasználói adatok mint belepési vagy a bankkártya információk ne kerüljenek illetéktelen kézbe.
És nemcsak azért fontos ez, mert jó ha a felhasználóink adatait biztonságban tudjuk, amikor a szájtunkat használják, hanem azért is, mert a Google által megerősított rangsorolási tényezőről van szó. Itt olvashatsz róla mélyebben, hogy technikailag hogyan működik ez.
A lényeg igazából az, hogy elég egyszerűen tesztelhető, hogy ezt a https verziót használja a weboldalunk, csak meg kell nyitni a weboldalunk az alábbi módon: https://weboldalam.hu/ majd a böngésző címsávját kell megnézni.
Ha az lakat ikont látjuk, mint a lenti képen, akkor a https verziót használjuk és minden ok, nincsen tennivalónk:
Ha viszont a not secure piros feliratot, akkor a régi http verzió van használatban:
Ebben ez esetben sincs olyan nagy probléma, csak installálnunk kell egy TLS/SSL tanúsítvány, amit ezen az oldalon ingyen be tudsz szerezni: https://letsencrypt.org/
5. http átirányítása https-re
A http-https kérdéskör kapcsán még egy dolgot meg kell vizsgálni.
Ellenőrizni szükséges, hogy ha valaki a weboldal http verzióját próbálja elérni, tehát egy http linkre kattint, vagy így ‘http://’-vel írja be az oldal címét az böngésző címsorába, akkor automatikusan át van-e irányítva az oldal https verzióra.
Amennyiben nincs átirányítás a https verzióra, az egy olyan hiba, amit mindenképp érdemes kezelni.
Vagy jelezzük a fejlesztőnek, ha van fejlesztőnk, hogy mindenképp irányítsa át az oldalt a biztonságos verzióra, vagy ha valamilyen CMS-t használunk, akkor általában az admin felületen ezt be lehet állítani, WordPress esetén biztosan.
Amellett, hogy a http-t 301-es átirányítással a https-re irányítjuk át, arra is érdemes figyelni, hogy az oldal vagy csak a www.-tal vagy anélkül legyen böngészhető. Ilyen esetben is a érdemes a 301 redirect-tel a megfelelő verzióra irányítani a látogatót.
6. Saját broken linkek javítása
Amennyiben a saját weboldalon lévő belső vagy külső oldalra vezető linkek nem létező tartalomra linkelnek, akkor beszélünk broken (magyarul) törött/elromlott linkekről.
Ezeket érdemes javítani, hiszen egyrészt javítják a felhasználói élményt, ami mindig jó, illetve van arra vonatkozóan is egy feltételezés, hogy valamilyen szintű link juice-t is visszanyerünk, amennyiben javítjuk ezeket a linkeket, azaz jobb eredményt fogunk elérni a keresési találatok között.
Amennyiben ezeket a broken linkeket megtaláltad, csak annyi a dolgod, hogy vagy eltávolítod a linket, vagy kicseréled a linket úgy, hogy egy működő oldalra vezessen.
7. Nem létfontosságú oldalak eltávolítása vagy no-indexelése
Különösen akkor, ha nem 100%-ban mi fejlesztjük az oldalt, hanem valamilyen CMS-sel (pl. WordPress, Wix, Squarespace, stb.) hoztuk létre az oldalt, vagy bármilyen template-ből dolgoztunk, akkor előfordulhat, hogy számos olyan oldal keletkezik a weboldalunkon, amik nem bírnak semmilyen üzleti értékkel, csak valami alapbeállítás alapján létrehozásra kerültek.
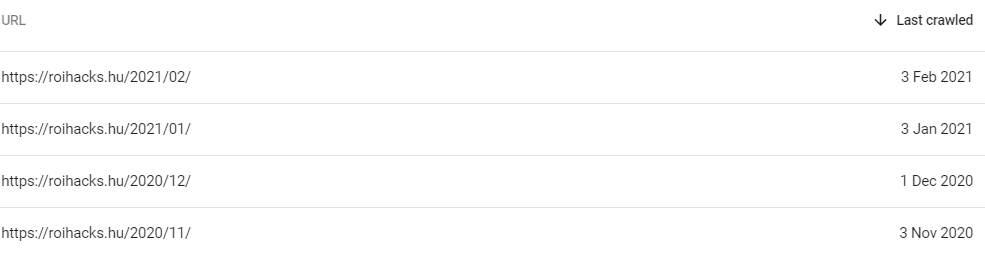
Ilyenek lehetnek például WordPressben a címkéknek létrehozott oldalak, vagy a WordPress sok esetben például az adott hónapban közzétett posztoknak is készít egy külön oldalt, mint az alábbi Search Console képernyőfotón is látható:
Ha nagyon sok ilyen oldalunk, ún. ’thin content’-ünk van, amit a Google indexel, de értékkel nem igazán bír, akkor inkább érdemes ezeket az oldalakat törölni, vagy ellátni őket egy no-index tag-gel.
Így ha még a Google spider fel is fedezi az oldalunkon ezeket az oldalakat, ignorálni fogja őket, és nem kerül be a Google indexébe.
8. Duplikált tartalom megszűntetése canonical tag-ekkel
Különösen webshopoknál fordul elő gyakran, hogy nagyon sok közel hasonló tartalommal rendelkező oldalunk jön létre, amit ilyenkor érdemes úgynevezett canonical tagekkel kezelni.
A leggyakoribb példa erre, amikor van egy termékünk, ami 5-féle méretben is elérhető, és ennek az 5 méretnek 5 külön oldala is van, ami gyakorlatilag semmivel sem tér el tartalmilag egymástól, hiszen ugyanazok az infók vannak az oldalon. Ilyen esetben, ha nem csinálunk semmit, a Google úgy értelmezi, hogy 4 duplikált oldalunk van a weboldalon.
Ha több ezer termékünk van a webshopban, akkor ez már komoly problémát okozhat a webshopnak seo szempontból, hiszen az a crawl budget-re is hatással lehet, illetve a termékoldalakra áramló ’link juice’ ereje is kisebb lehet, aminek eredményeként ez a probléma biztos vissza fogja fogni a webshop organikus teljesítményét.
Ha egy technikai seo audit keretében egy ilyen hibára bukkanunk, akkor a rel-canonical tag megjelölésével tudjuk jelezni a Google-nek, hogy melyik az eredeti oldal, amelyiket mi indexelni szeretnénk.
9. Weboldal sebesség vizsgálata
Bár a Google már 2010 környékén nyilatkozott arról, hogy a weboldal betöltődési sebessége egy Google ranking factor, tapasztalatunk szerint, ha nem volt nagyon-nagyon lassú az oldalunk, akkor annyira nem volt félnivalónk, mert a megfelelő tartalommal és linkek azért továbbra is jóval fontosabb szerepet töltenek be a találati lista rangsorolásában.
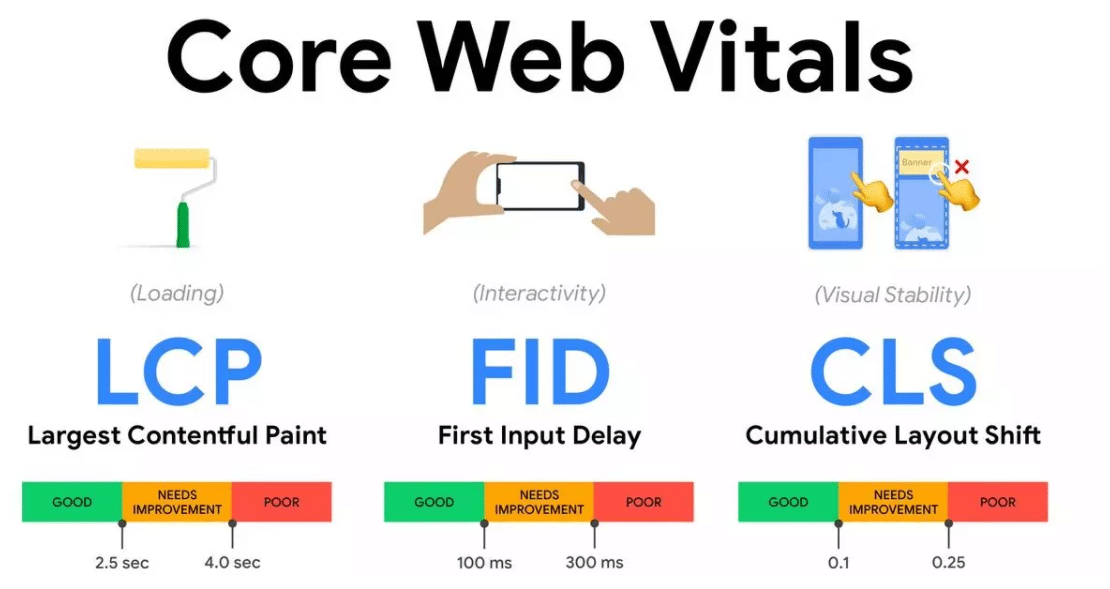
2021-ben azonban tovább növeli a Google a weboldal betöltődés sebesség, interaktivitás és a vizuális stabilitás jelentőségét. Ezek mérésére az úgy nevezett Core Web Vitals (alapvető webes vitals) mutatókat is bevezette.
És már 2020-ban jó előre bejelentették azt, hogy a core web vitals által mért page experience is rangsorolási tényező lesz a 2021. májusi Google algoritmus frissítést követően.
Visszatérve még a weboldal sebességre, számos website speed-et vizsgáló eszköz áll rendelkezésre, amik általában azt is megmondják, hogy mi az, ami lassítja az oldalunkat és mik azok a hibák, amiket javítanunk kell, hogy jobb legyen a betöltődési sebesség.
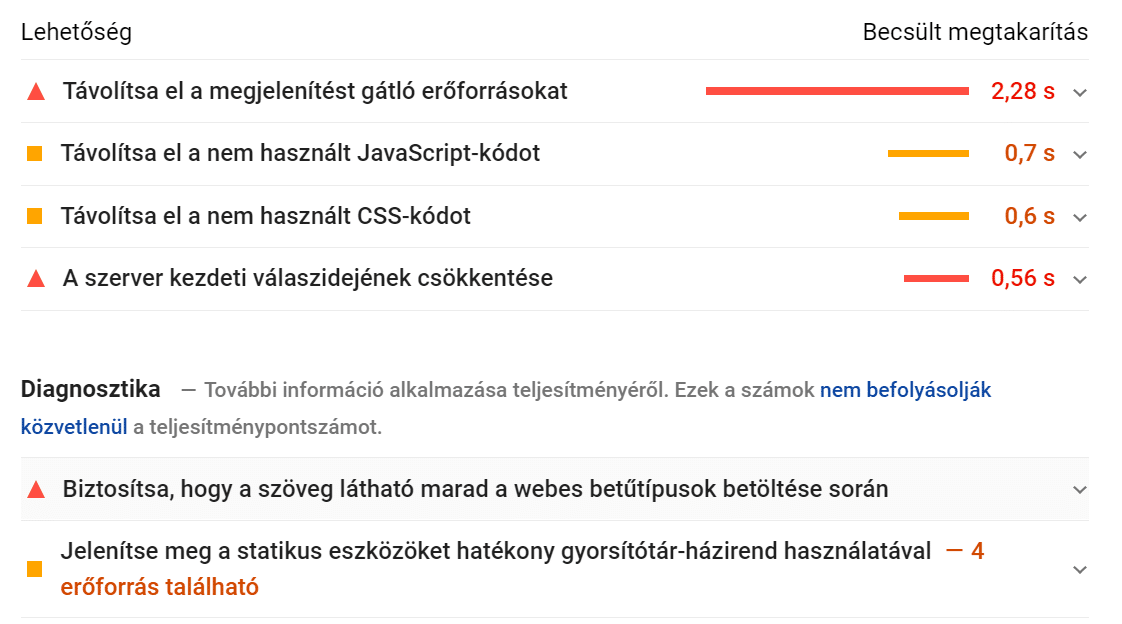
Külön cikket érdemel ezen page speed tool-ok bemutatása, de ha teljesen fogalmatlanok vagyunk a témában, akkor kezdjünk a Google Page Speed Insigths nevű eszközével, amivel ehhez hasonló riportokat lehet kapni teljesen ingyenesen:
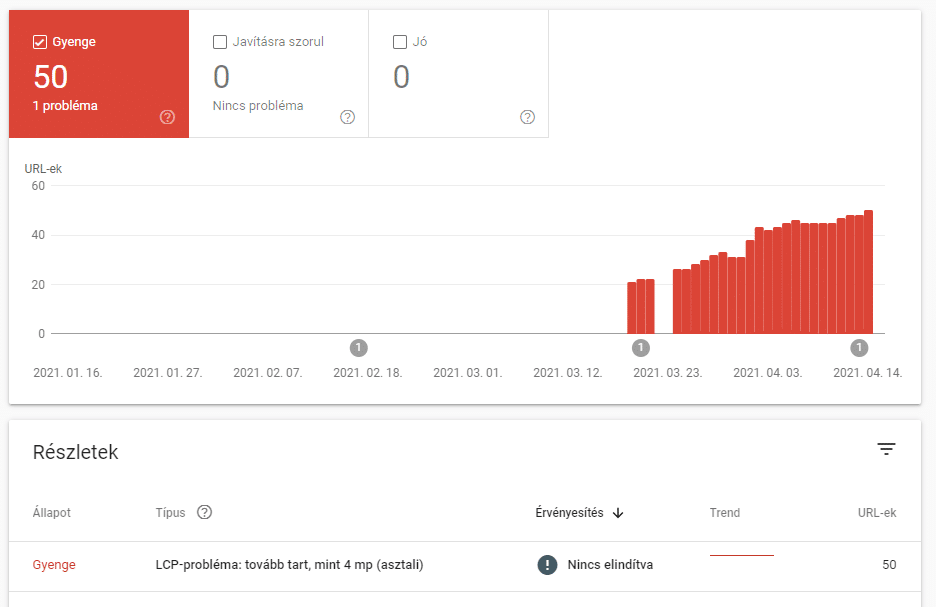
Mivel a core web vitals mutatók az algoritmusban is fontos szerepet kapnak, a Google a Search Console-ban is megjeleníti, hogy az oldalunk hogyan teljesít ezen metrikák mentén.
Már csak azért is érdemes az oldal betöltődési sebességén javítani, mert természetesen nemcsak a Google-nek fontos a gyors oldalbetöltődés, a felhasználónak még fontosabb.
Talán mindenkinek megvan a híres online marketing legenda (vagy statisztika?), hogy egy másodperc plusz oldalbetöltődés, az Amazonnal + 1,6 milliárd elvesztett bevétel
Tehát, ha javítjuk az oldalaink betöltődési sebességét, potenciálisan nemcsak a Google fog több organikus keresési forgalmat terelni az oldalunkra, de a weboldalunk konverziós rátája is javul.
10. Strukturált adatok beküldésének ellenőrzése
A strukturált adatokkal extra információt adhatunk meg a keresőmotoroknak, amit ők potenciálisan használhatnak arra, hogy rich snippeteket vagy rich resultokat (bővített találatokat) jelenítsenek meg a Google keresési találaton.
Bár a Google elmondása szerint a strukturált adatok megléte egy oldalon önmagában nem rangsorolási tényező, mivel a saját Google keresési találatunkat „pimpelik fel”, így nagyobb az esélye, hogy a mi találatunkra kattintanak, ami összességében egy átkattintási ráta növelési tényező, ami már egy feltételezett rangsorolási tényező.
Azaz közvetlen módon a strukturált adatok beállítása mégis csak segíthet, hogy jobb helyezést érjünk el a keresési találatok között.
Pár példa ilyen strukturált adatfa, ami extra megjelenést adhatunk nekünk a keresési találatok között:
- Értékelések
- Receptek
- szervezeti információk
- videók
- GYIK
- stb.
Ilyen strukturált adatokat be lehet állítani a népszerű SEO pluginokkal, ha WordPresst használunk, akkor például a Rankmath-thel. Ha nem CMS-t használunk, akkor meg akár Google Tag Managert is lehet erre a célra használni.
A technikai SEO audit keretén belül is több hivatalos Google eszköz van, amivel tesztelni tudjuk a strukturált adatok meglétét és esetleges hibás implementációit egy adott oldalon:
Egyéb technikai SEO beállítások, megfontolások
A fent említett 10 ponton egy technikai SEO audit folyamán minden esetben végig megyünk. De még van azért jó pár szempont vagy technikai kérdés, amit megvizsgálunk egy technikai SEO audit során.
Mivel ez egy elég jól sztenderdizálható folyamat, ezért egy checklist segítségével könnyebb a minden esetben megvizsgált kérdéses pontokon végig menni.
Így nemcsak a technikai audit folyamra, hanem az egész SEO audit folyamatára készítettünk egy SEO checklistet, amit hamarosan ezen az oldalon is meg fogunk osztani.
Az audit segítségével végig tudsz menni a technikai SEO audit minden fontos lépésén, és arra is használhatod a sablont, hogy a javítási folyamatot nyomon kövesd.